
- #Figma add desktop frame how to#
- #Figma add desktop frame install#
- #Figma add desktop frame free#
- #Figma add desktop frame mac#

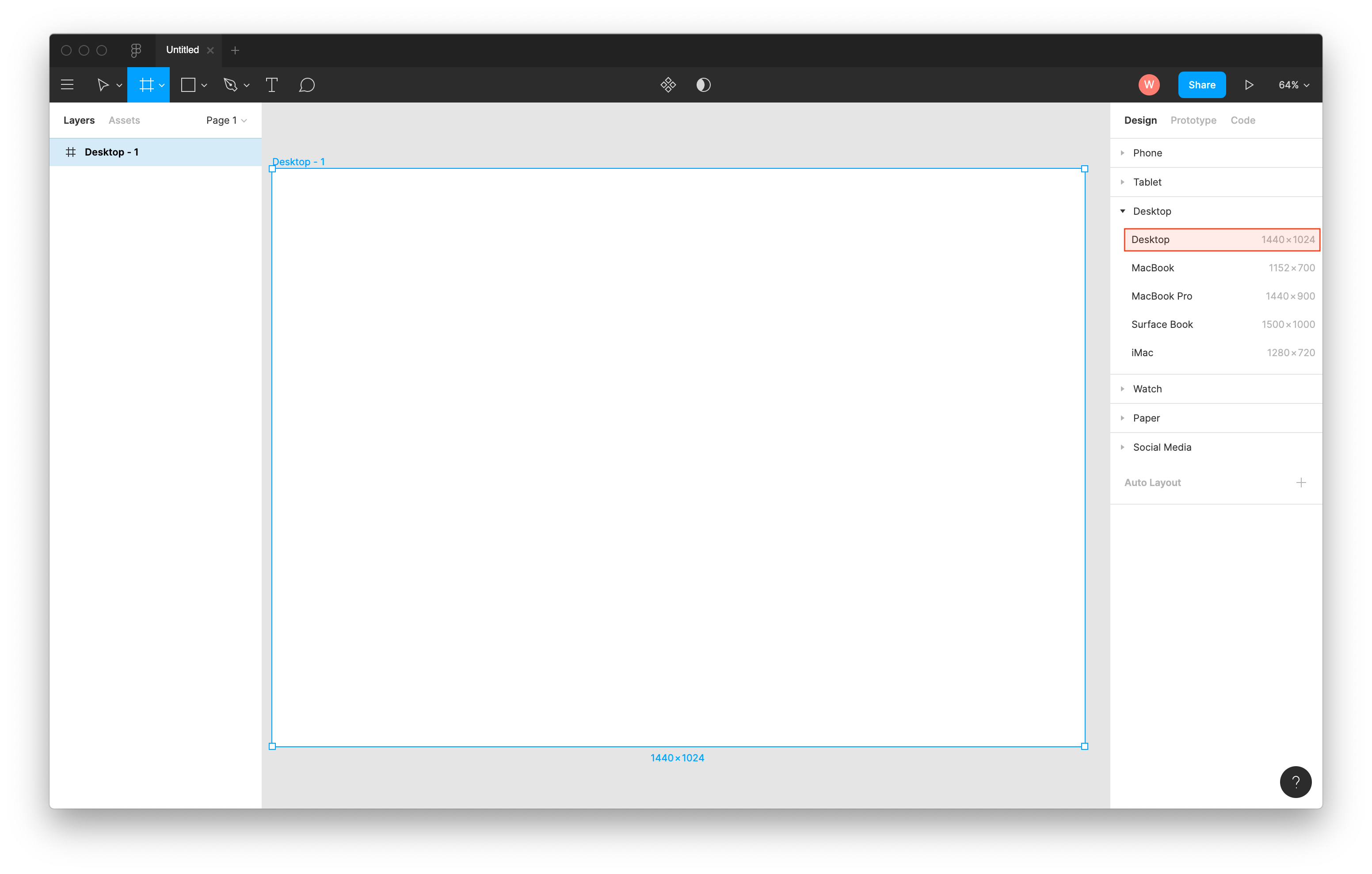
The frame is meant to act somewhat like a viewport in the browser sense, which means if you resize the frame, items inside will scale themselves according to their constraint and scaling rules.įrames, by default, “clip” (mask) the content inside, and Figma supports a number of preset dimensions you can set your frames to, to match various devices and screen sizes. But the closest equivalent Figma has to an artboard is the “Frame”. In Figma there are no artboards, and you can customize background colors, and configure options for exporting on any item, even groups. In Sketch, you’ll often use “Artboards” to create mini-canvases to export separately, and with a background color of your choice. If the browser doesn’t prompt you to do this, click the menu button, and click “Open in desktop app”. Tip: You can set your browser to automatically open Figma links in the app. In fact, despite the hybrid nature of the app, this mainly manifests itself a different way of handling files and a slightly longer time to start. While it’s not a “true” native app, for actual design work it’s still worlds better than the browser version.
#Figma add desktop frame install#
The first thing you’ll want to do to give Figma a proper shake is to install the desktop app. There’s an infinite canvas, layers are on the left, contextual properties are on the right. The excellent UI Sketch pioneered you’ll find mostly the same in Figma. In most ways, Figma and Sketch are incredibly similar. What you need to know, coming from Sketch
#Figma add desktop frame mac#
In fact, if your design work involves anyone not on a Mac with a copy of Sketch, Figma is an inclusive choice.

As a result, if you’re working with the community Figma is unbeatable. Just the fact that you don’t have to bounce files and worry about versioning removes a lot of friction. There are additional niceties in this vein, such as the ability to share a file with only commenting privileges, or even just for viewing.
#Figma add desktop frame free#
It’s free for personal use, which means if you’re working with the open source community, this removes a barrier to collaboration.When it comes to Figma, the key reasons you need to think about boil down to just these two aspects: So when you evaluate which one to use, we have to look at the strengths and weaknesses of both, and judge them based on your needs. The first question we have to tackle is: what does Figma do better than Sketch, and do those aspects matter to you? The answer is that both are solid applications and they each have their pros and cons.

#Figma add desktop frame how to#
When two apps solve the same problem, why would you want to learn to use the new thing when you know how to use the old one? In this article I will go into why, and when, you should consider Figma, even if you already know how to use Sketch. It’s a web-app (with a hybrid-native version) that aims to solve the same problem Sketch solves: make it easy and fast to design and prototype software.


 0 kommentar(er)
0 kommentar(er)
